외부 웹 포털 용 소스 코드 템플릿 (Controller 4.1.5 이상)
Omada Controller V4.1.5 이상에 적합합니다.
Omada Controller V3.1.4 이상의 경우 FAQ2390을 참조하세요.
Omada Controller V3.0.5 이하의 경우 FAQ916을 참조하세요.
이 문서는 외부 웹 포털 서버를 설정할 때의 요구 사항을 설명합니다. Omada Controller에서 외부 웹 포털은 포털 인증 유형이 외부 Radius 서버 인 경우에만 사용할 수 있습니다.
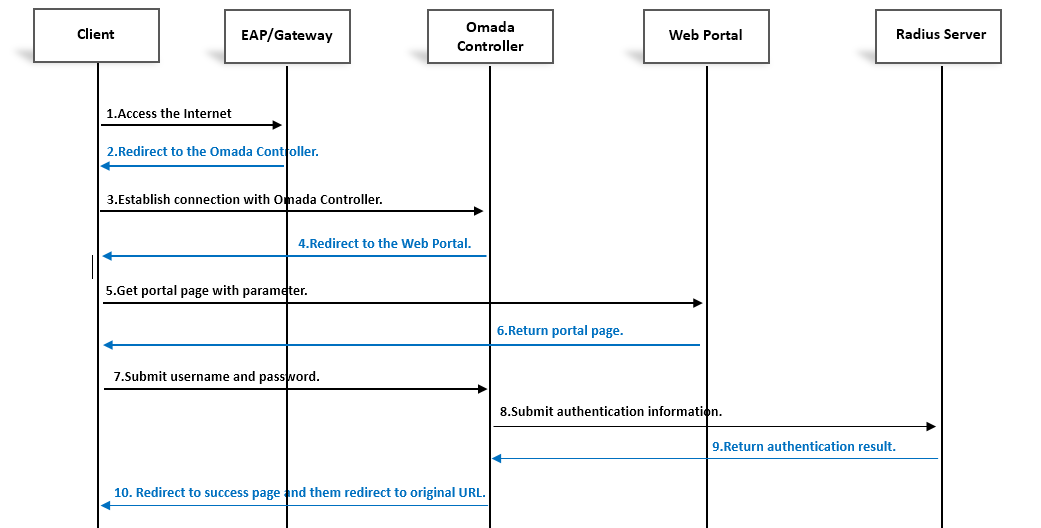
아래 그림은 무선 클라이언트, EAP, Omada 컨트롤러, 외부 웹 포털 및 Radius 서버 간의 워크 플로우를 보여줍니다. 외부 웹 포털 서버를 설정하는 데 필요한 요구 사항을 더 잘 이해하는 데 도움이됩니다.

1. 무선 클라이언트 및 유선 클라이언트의 경우 무선 네트워크 또는 유선 LAN 네트워크의 SSID에 연결되어 인터넷에 액세스하려고하면 EAP 또는 게이트웨이가 클라이언트의 HTTP 요청을 가로 채고 Omada 컨트롤러로 리디렉션합니다. (1 단계 및 2 단계)
2. Omada 컨트롤러는 상태 코드가 302 Found 인 HTTP 응답을 클라이언트에 회신하여 클라이언트의 요청을 외부 포털 페이지로 리디렉션합니다. (3 단계 및 4 단계)
3. 클라이언트는 매개 변수“? target = target_controller_ip & targetPort = target_controller_port & clientMac = client_mac & clientIp = client_ip & raidusServerIp = radius_server_ip & apMac = ap_mac & gatewayMac = gateway_mac & radioId = radio_id (0 for 2.4Geme & ssidName == ssid_name & radioId = radio_id_name & radioId =) ) & vid-vid & originUrl == redirecturl (무선 / 유선 클라이언트가 포털 인증을 통과 한 후 리디렉션 URL을 설정하지 않은 경우 기본 리디렉션 URL은 무선 클라이언트에 따라 다릅니다)”.
예 :“http://172.30.30.113?target=172.30.30.113&targetPort=8088&clientMac=F8-1E-DF-AA-AA-AA&clientIP=172.30.30.103&raidusServerIp=172.30.30.120&apMac=AC-84-C6-BB -BB-BB & GatewayMac = 172.30.0.1 & scheme = https & ssidName = eap_test & radioId = 1 & originalUrl = https % 3A % 2F % 2Fwww.tp-link.com“(5 단계)
4. 외부 웹 포털 서버는 clientMac, clientIp, apMac, gatewayMac, ssidName, radioId, vid, scheme, originUrl 매개 변수의 값을 가져올 수 있어야합니다. 그런 다음 외부 웹 포털 서버는 사용자 이름, 암호, clientMac, clientIp, apMac, gatewayMac, ssidName, scheme, vid, radioId, originUrl 정보를 컨트롤러에 제출해야합니다. (6 단계)
5. Client는 제출 후 HTTP / HTTPS POST 패킷을 (http) https : // target_controller_ip : targetport / portal / radius / auth로 보냅니다. (단계 7)
6. Omada Controller는 사용자 이름과 비밀번호를 확인하기 위해 Radius 서버와 통신합니다. (8 단계 및 9 단계)
7. 인증이 통과되면, 즉 Radius 서버에서 Access-Accept가 수신되면 Omada Controller는 구성에 따라 기본 제공 성공 페이지 또는 미리 정의 된 웹 페이지를 클라이언트로 리디렉션합니다. (10 단계)
아래 html 템플릿은 Omada Controller로 작업하는 외부 웹 포털을 개발하기위한 간단한 데모입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<div id="errorHint" style="color:red"></div>
<div><span>username:</span><input type="text" id="username" name="username"/> </div>
<div><span>password:</span><input type="password" id="password" name="password"/></div>
<button onclick="doSubmit()">submit</button>
<script type="text/javascript">
var errorHintMap = {
"-1": "General error.",
"-1001": "Invalid request parameters.",
"-41506": "Invalid Authorization Information.",
"-41500": "Invalid authentication type.",
"-41501": "Failed to authenticate.",
"-41529": "Incorrect username or password.",
"-41530": "Connecting to the RADIUS server times out."
};
var submitUrl = getQueryString("scheme") + "://" + getQueryString("target") + ":" + getQueryString("targetPort") + "/portal/radius/auth";
var clientMac = getQueryString("clientMac");
var clientIp = getQueryString("clientIp");
var apMac = getQueryString("apMac");
var gatewayMac = getQueryString("gatewayMac");
var ssidName = getQueryString("ssidName");
var vid = getQueryString("vid");
var radioId = getQueryString("radioId");
var originUrl = decodeURIComponent(getQueryString("originUrl"));
var authType = 2;
var submitData = {
clientMac: clientMac,
clientIp: clientIp,
apMac: apMac,
gatewayMac: gatewayMac,
ssidName: ssidName,
vid: vid,
radioId: radioId,
originUrl: originUrl,
authType: authType
};
var xhr;
function doSubmit() {
submitData.username = document.getElementById("username").value;
submitData.password = document.getElementById("password").value;
if (submitData.apMac == null || submitData.apMac == ""){
submitData.apMac = undefined;
}
if (submitData.gatewayMac == null || submitData.gatewayMac == ""){
submitData.gatewayMac = undefined;
}
xhr = null;
if(window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
}else {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open('POST',submitUrl,true);
xhr.setRequestHeader( "Content-Type" , "text/plain;charset=utf-8" );
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
var code = JSON.parse(xhr.responseText).errorCode;
if (code === 0) {
location.href = originUrl;
} else {
document.getElementById("errorHint").innerHTML = errorHintMap[code];
}
} else {
document.getElementById("errorHint").innerHTML = xhr.statusText;
}
}
xhr.send(JSON.stringify(submitData));
}
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null && r != "") return unescape(r[2].replace(/\+/g, "%20")); return null;
}
</script>
해당 FAQ가 유용했나요?
여러분의 의견은 사이트 개선을 위해 소중하게 사용됩니다.