Modelo de código-fonte do External Web Portal (Controller 4.1.5 ou superior)
Adequado para Omada Controller V4.1.5 ou superior.
Para o Omada Controller V3.1.4 ou superior, consulte a FAQ2390
Para o Omada Controller V3.0.5 ou inferior, consulte a FAQ916
Este documento descreve os requisitos ao estabelecer um servidor de portal da web externo. No Omada Controller, o Portal da Web Externo pode ser usado apenas quando o tipo de autenticação do portal é Servidor de Radius Externo.
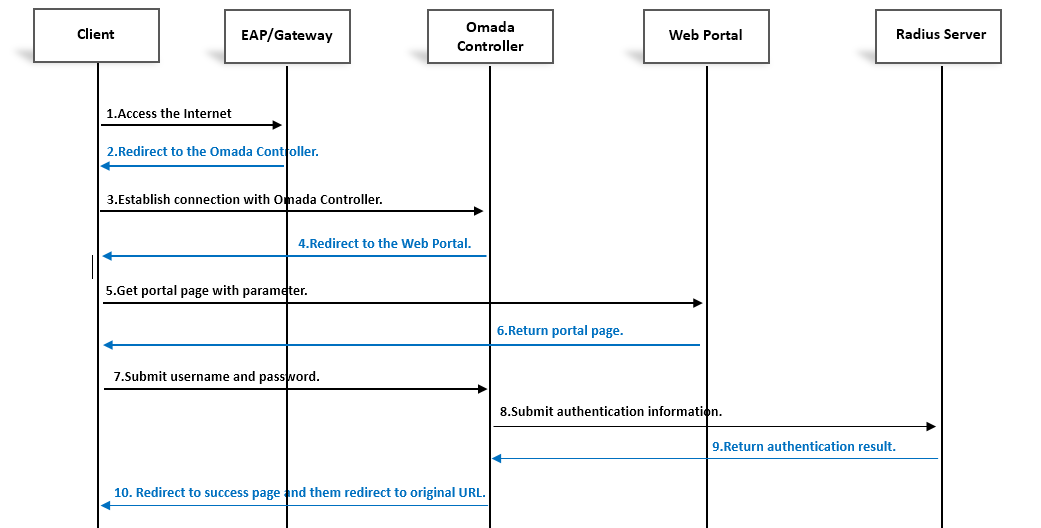
A imagem abaixo mostra o fluxo de trabalho entre o cliente sem fio, EAP, Omada Controller, External Web Portal e o Radius Server. Isso o ajudará a entender melhor os requisitos para estabelecer um servidor de Portal da Web Externo.

1.Para clientes sem fio e clientes com fio, quando estão conectados ao SSID da rede sem fio ou da rede LAN com fio e tentam acessar a Internet, o EAP ou o gateway intercepta a solicitação HTTP do cliente e a redireciona para o Controlador Omada. (Etapa 1 e Etapa 2)
2. O Controlador Omada redireciona a solicitação do cliente para a página do portal externo, respondendo uma resposta HTTP com o código de status 302 encontrado para o cliente. (Etapa 3 e Etapa 4)
3.O cliente envia a solicitação HTTP / HTTPS GET para o portal da web externo com o parâmetro “? target=target_controller_ip&targetPort=target_controller_port&clientMac=client_mac&clientIp=client_ip&raidusServerIp= radius_server_ip&apMac=ap_mac&gatewayMac=gateway_mac&scheme=scheme&ssidName==ssid_name&radioId=radio_id(0 for 2.4G radio, 1 for 5G radio)&vid-vid&originUrl==redirecturl (se você não definiu o URL de redirecionamento após os clientes sem fio / com fio passarem pela autenticação do portal, o URL de redirecionamento padrão depende dos clientes sem fio ) ”.
por exemplo, “http://172.30.30.113?target=172.30.30.113&targetPort=8088&clientMac=F8-1E-DF-AA-AA-AA&clientIP=172.30.30.103&raidusServerIp=172.30.30.120&apMac=AC-84-C6-BB-BB-BB&GatewayMac=172.30.0.1&scheme=https&ssidName=eap_test&radioId=1&originalUrl=https%3A%2F%2Fwww.tp-link.com“ (Etapa 5)
4.O servidor de portal da web externo deve conseguir obter o valor dos parâmetros clientMac, clientIp, apMac, gatewayMac, ssidName, radioId, vid, schema, originUrl . O servidor externo do portal da web deve enviar as informações de nome de usuário, senha, clientMac, clientIp, apMac, gatewayMac, ssidName, esquema, vid, radioId, originUrl ao controlador. (Etapa 6)
5.O cliente envia pacotes HTTP / HTTPS POST para (http) https: // target_controller_ip: targetport / portal / radius / auth após o envio. (Etapa 7)
6.Omada Controller se comunica com o servidor radius para verificar o nome de usuário e a senha. (Etapa 8 e Etapa 9)
7.Se a autenticação for aprovada, ou seja, o Access-Accept for recebido do servidor radius, o Omada Controller redirecionará uma página de sucesso interna ou uma página predefinida de acordo com a configuração para os clientes. (Etapa 10)
O modelo html abaixo é uma demonstração simples para você desenvolver seu Portal da Web externo trabalhando com o Omada Controller:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // PT" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv = "Tipo de conteúdo" content = "text / html; charset = utf-8" />
<div id = "errorHint" style = "color: red"> </div>
<div> <span> nome de usuário: </span> <input type = "text" id = "nome de usuário" name = "nome de usuário" /> </div>
<div> <span> senha: </span> <input type = "password" id = "password" name = "password" /> </div>
<button onclick = "doSubmit ()"> envie </button>
<tipo de script = "text / javascript">
var errorHintMap = {
"-1": "Erro geral.",
"-1001": "Parâmetros de solicitação inválidos.",
"-41506": "Informações de autorização inválidas.",
"-41500": "Tipo de autenticação inválido.",
"-41501": "Falha ao autenticar.",
"-41529": "Nome de usuário ou senha incorretos.",
"-41530": "A conexão ao servidor RADIUS atinge o tempo limite."
};
var submitUrl = getQueryString ("esquema") + ": //" + getQueryString ("destino") + ":" + getQueryString ("targetPort") + "/ portal / radius / auth";
var clientMac = getQueryString("clientMac");
var clientIp = getQueryString("clientIp");
var = apMac getQueryString ("apMac");
var gatewayMac = getQueryString ("gatewayMac");
var ssidName = getQueryString ("ssidName");
var vid = getQueryString ("vid");
var radioId = getQueryString ("radioId");
var originUrl = decodeURIComponent (getQueryString ("originUrl"));
var authType = 2;
var submitData = {
clientMac: clientMac,
clientIp: clientIp,
apMac: apMac,
gatewayMac: gatewayMac,
ssidName: ssidName,
vid: vid,
radioId: radioId,
originUrl: originUrl,
authType: authType
};
var xhr;
função doSubmit () {
submitData.username = document.getElementById ("nome de usuário"). value;
submitData.password = document.getElementById ("password"). value;
if (submitData.apMac == null || submitData.apMac == "") {
submitData.apMac = indefinido;
}
if (submitData.gatewayMac == null || submitData.gatewayMac == "") {
submitData.gatewayMac = indefinido;
}
xhr = nulo;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest ();
}outro {
xhr = novo ActiveXObject ("Microsoft.XMLHTTP");
}
xhr.open ('POST', submitUrl, true);
xhr.setRequestHeader ("Tipo de conteúdo", "texto / sem formatação; charset = utf-8");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
código var = JSON.parse (xhr.responseText) .errorCode;
if (código === 0) {
location.href = originUrl;
} outro {
document.getElementById ("errorHint"). innerHTML = errorHintMap [code];
}
} outro {
document.getElementById ("errorHint"). innerHTML = xhr.statusText;
}
}
xhr.send (JSON.stringify (submitData));
}
função getQueryString (nome) {
var reg = new RegExp ("(^ | &)" + nome + "= ([^ &] *) (& | $)", "i");
var r = window.location.search.substr (1) .match (reg);
if (r! = null && r! = "") retorna sem escape (r [2] .replace (/ \ + / g, "% 20")); return null;
}
</script>
Is this faq useful?
Your feedback helps improve this site.