Modèle de code source pour le portail Web externe (EAP / Omada Controller 2.x)
Convient pour EAP / Omada Controller V2.5.1
Ce document décrit la configuration requise pour établir un serveur de portail Web externe. Dans Omada EAP Controller, le portail Web externe ne peut être utilisé que lorsque le type d'authentification du portail est Serveur Radius externe . Pour savoir comment configurer l' authentification du serveur Radius externe , reportez-vous à la FAQ 896 (section 4 de l'étape 2).
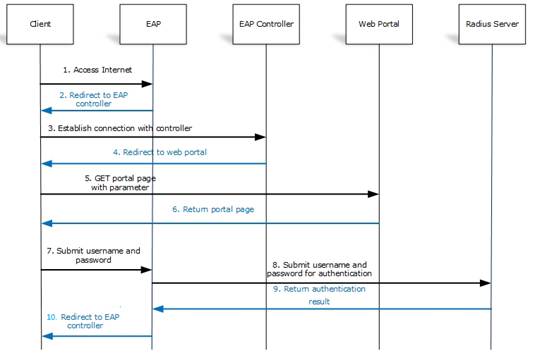
L'image ci-dessous illustre le flux de travail entre le client sans fil, EAP, le contrôleur Omada EAP, le portail Web externe et le serveur Radius. Cela vous aidera à mieux comprendre les exigences relatives à l'établissement d'un serveur de portail Web externe.

- Le client sans fil est connecté au SSID du réseau sans fil et tente d'accéder à Internet. Le périphérique EAP intercepte la requête HTTP du client, puis la redirige vers le contrôleur EAP. (Étape 1 et étape 2)
- Le contrôleur EAP redirige ensuite la demande du client vers la page de portail externe en répondant à une réponse HTTP avec le code d'état 302 Found au client. (Étape 3 et étape 4)
- Le client envoie une demande HTTP GET au portail Web externe avec le paramètre «target = target_ap_ip & clientMac = client_mac & raidusServerIp = radius_server_ip & apMac = ap_Mac & ssid = ap_ssid» . Par exemple, 192.168.10.104/?target=192.168.10.102&clientMac=38-71-de-31-7d-67&radiusServerIp=192.168.10.100&apMac=AC-84-C6-35-6E-10&ssid=TP-Link_2.4GHz_356E10 ( Étape 5)
- Le serveur de portail Web externe doit pouvoir obtenir la valeur des paramètres target , clientMac et radiusServerIp. Ensuite, le serveur de portail Web externe doit renvoyer une page avec un formulaire. Ce formulaire collectera les informations de nom d'utilisateur, mot de passe, clientMac et radiusServerIp.
Par exemple,
<form id = "form" method = "post">
<div> <span> nom d'utilisateur: </ span> <type d'entrée = "texte" nom = "nom d'utilisateur" /> </ div>
<div> <span> mot de passe: </ span> <type d'entrée = "mot de passe" name = "mot de passe" /> </ div>
<div style = "display: none"> <span> clientMac: </ span> <type d'entrée = "text" id = "cid" name = "clientMac" /> </ div>
<div style = "display: none"> <nom d'entrée = "radiusSvrIp" id = "radiusServerIp" /> </ div>
Veuillez noter que le "id" de ces éléments dans votre formulaire doit être identique à cet exemple. Vous pouvez définir vous-même la méthode permettant d'obtenir la valeur «nom d'utilisateur» et «mot de passe», mais les valeurs «cid» et «radiusServerIp» doivent être obtenues à partir de l'URL de la demande HTTP.
(Étape 6)
- Le formulaire doit être POST à http: // target_ap_ip / portail / auth après soumettre. (Step7)
- EAP communique avec le serveur radius pour vérifier le nom d'utilisateur et le mot de passe. (Étape 8 et étape 9)
- Si l'authentification est réussie, c'est-à-dire que Access-Accept est reçu du serveur Radius, EAP redirige le client vers le contrôleur EAP / Omada afin de demander une page de réussite intégrée ou une page Web prédéfinie en fonction de la configuration. (Étape 10)
Le modèle html ci-dessous est une simple démonstration permettant de développer votre portail Web externe en utilisant EAP / Omada Controller:
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
// mettre en place un formulaire, la méthode est post
<form id = "form" method = "post">
// contenu du formulaire
<div> <span> nom d'utilisateur: </ span> <type d'entrée = "texte" nom = "nom d'utilisateur" /> </ div>
<div> <span> mot de passe: </ span> <type d'entrée = "mot de passe" name = "mot de passe" /> </ div>
<div style = "display: none"> <span> clientMac: </ span> <type d'entrée = "text" id = "cid" name = "clientMac" /> </ div>
<div style = "display: none"> <nom d'entrée = "radiusSvrIp" id = "radiusServerIp" /> </ div>
<button type = "submit"> submit </ button>
</ form>
<script type = "text / javascript">
// où soumettre le formulaire
var submitUrl = "http: //" + getQueryString ("cible") + "/ portal / auth";
document.getElementById ("form"). action = submitUrl;
// affecte la valeur du paramètre “clientMac” à l'élément de formulaire “cid”
document.getElementById ("cid"). value = getQueryString ("clientMac");
// attribue la valeur du paramètre “radiusServerIp” à l'élément de formulaire “radiusServerIp”
document.getElementById ("radiusServerIp"). value = getQueryString ("radiusServerIp");
fonction getQueryString (nom) {
var reg = new RegExp ("(^ | &)" + nom + "= ([^ &] *) (& | $)", "i");
var r = window.location.search.substr (1) .match (reg);
if (r! = null) renvoie unescape (r [2]); return null;
}
</ script>
Est-ce que ce FAQ a été utile ?
Vos commentaires nous aideront à améliorer ce site.